Table of Content

Step-by-step guide: How to Add WhatsApp Button on Facebook, Instagram, and Website
Communication has become integral to e-commerce interactions with customers. You can use the WhatsApp button to provide customers with a seamless experience across your social media channels and website.
This article is a walkthrough of setting up a WhatsApp chat button on Facebook, Instagram, and your website, with use cases to make the most of the button for your store.
Why you need to add a WhatsApp button to your website and social media accounts
- Stay in contact with customers even after they leave: adding a WhatsApp button to your social media accounts and website is an efficient way to stay connected with customers, even after they leave your website or social media page. Adding this button enables customers to reach you quickly and allows you to collect their contact information.
- Better response time: the WhatsApp button allows you to interact with your customers in real-time and quickly, mainly because the app is constantly used and messages are read within seconds of receipt, unlike emails. Also, with multiple agents at the backend of your WhatsApp API account, massive incoming inquiries are easily managed.
- Take advantage of the 72 hours window of free conversation: for WhatsApp API users, starting March 1, 2023, WhatsApp's messaging window for businesses increased from 24 to 72 hours when customers use the WhatsApp button on your social media accounts. Messages exchanged during this period will not be charged, regardless of the template type used. You can use marketing, service, utility, and authentication template messages without opening a new conversation.
To take advantage of the benefits of a WhatsApp button for your online store, you must first meet a few requirements. Here’s what you need:
- A WhatsApp Business account: you cannot set up a WhatsApp button on your social media accounts using WhatsApp Messenger. You must have a business account. However, you can use WhatsApp Messenger for the website button.
- Social media pages: you need social media pages for your business. You cannot use personal profiles.
- You must link your WhatsApp account to your social media pages.

Note that you can use the WhatsApp button regardless of whether you use a WhatsApp business account or a WhatsApp API account.
How to add a WhatsApp button to your Facebook page
You can add a button to your business Facebook page easily and entice visitors to click to chat. But before doing that, you must ensure your WhatsApp account is linked.
You can link your accounts from the WhatsApp business app and then move to add the button. But as this article is valid for both the WhatsApp Business app and WhatsApp API, we will list the steps that can be applied to both accounts.
- 1. Navigate to your Facebook Page.
- 2. Click Settings.

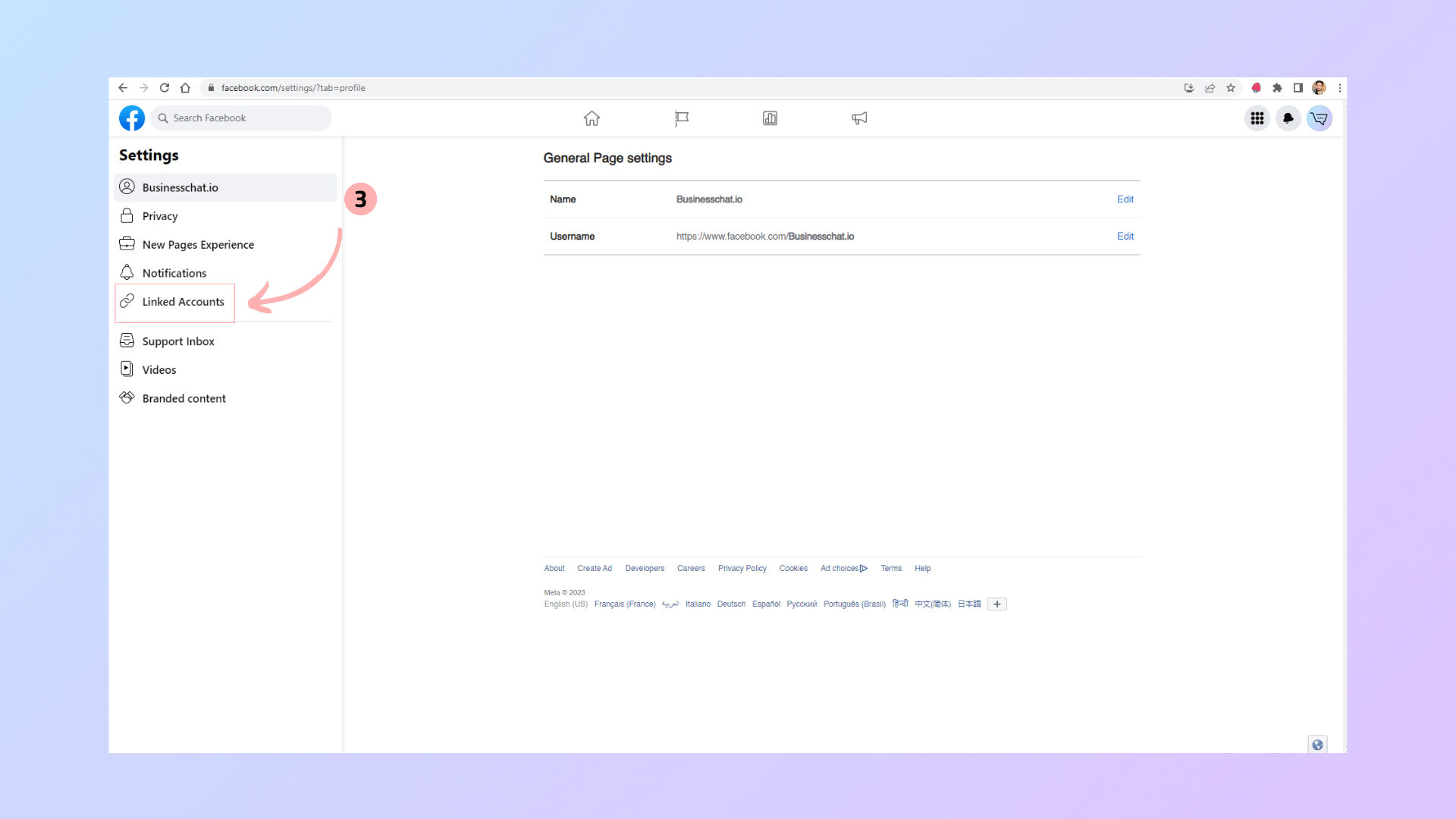
- 3. Click Linked accounts

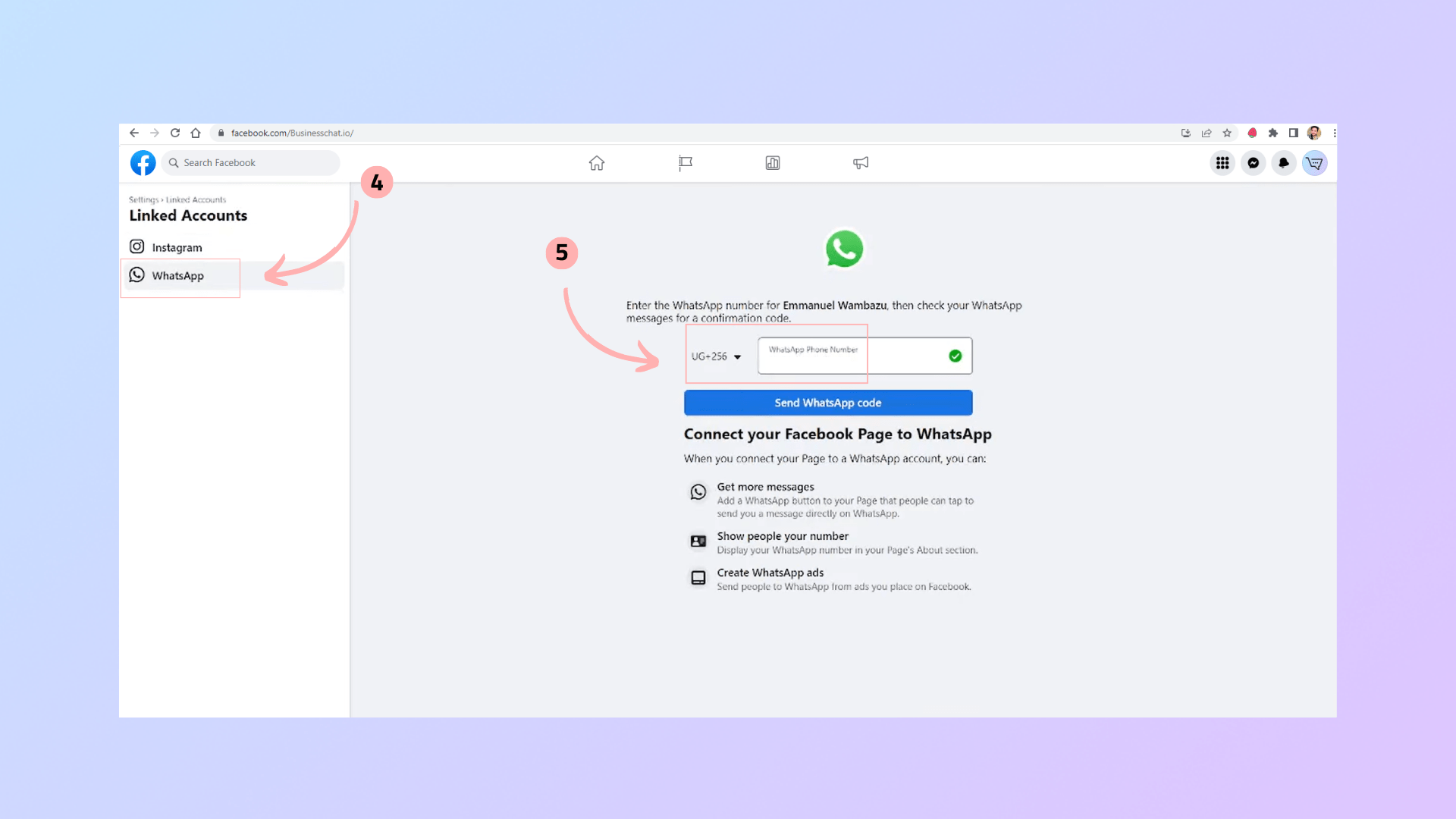
- In the left side column, 4. click WhatsApp. If you can’t see it, go to Page info, edit categories to ad WhatsApp, and refresh the page. 5. Choose your country code and Enter your WhatsApp Business phone number. And Click Send WhatsApp code.

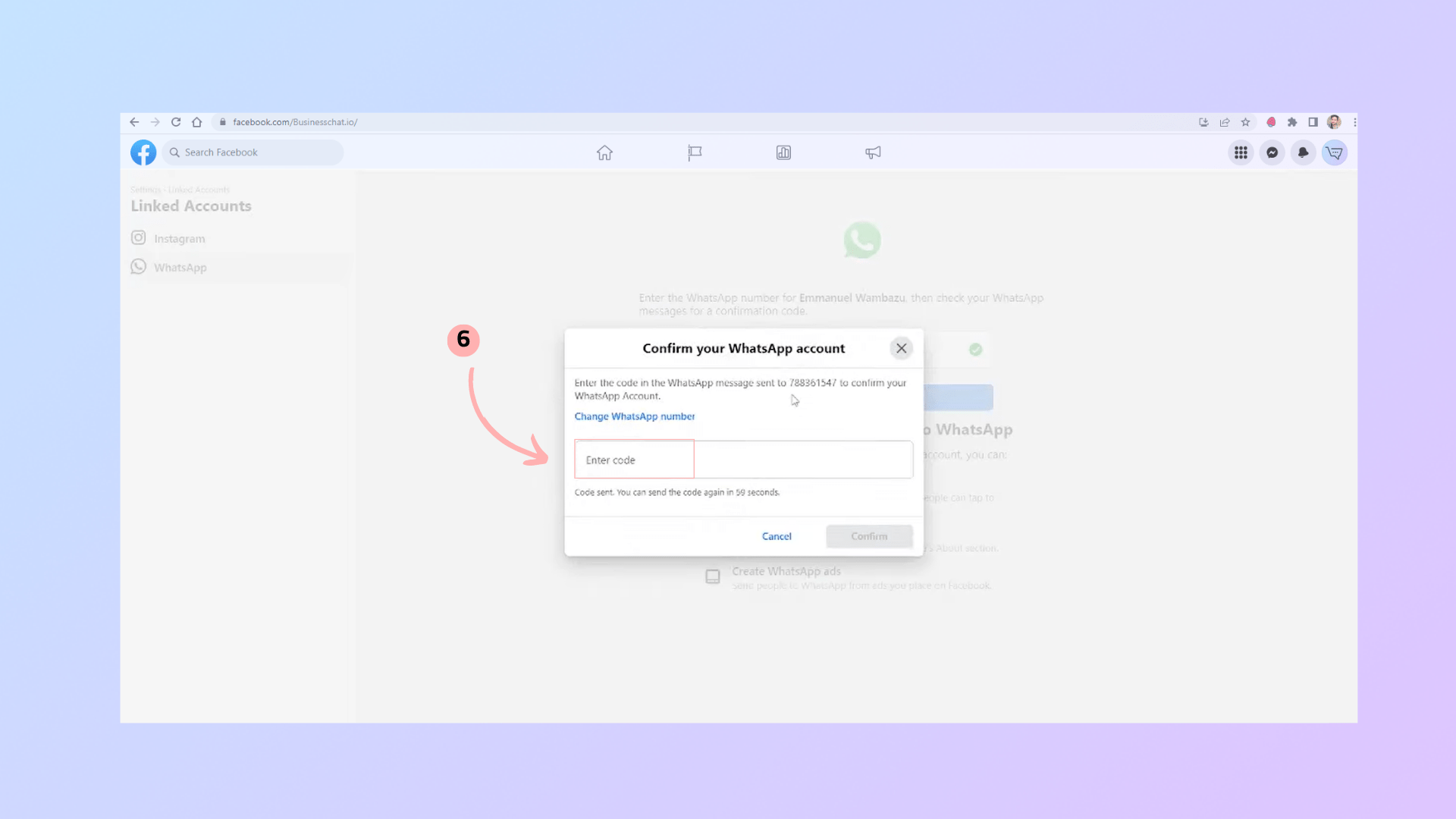
- 6. Submit the confirmation code that you received and Click Confirm.

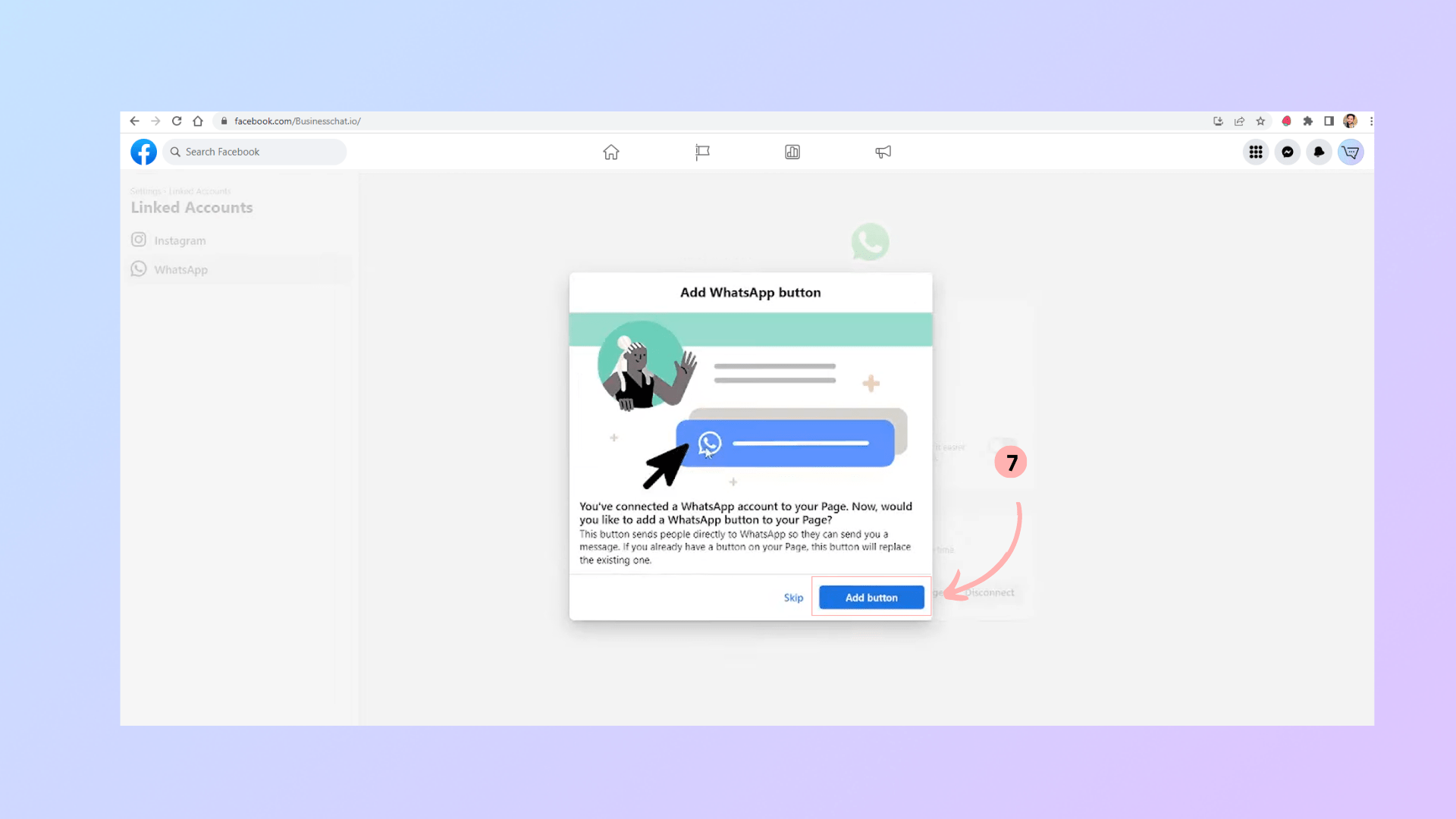
- You will be prompted to add the WhatsApp button. 7. Click Add Button.

How to add a WhatsApp button to your Instagram account
The WhatsApp button on Instagram is relatively new and unavailable on the desktop or browser view.
Follow these steps to add WhatsApp to your Instagram account:
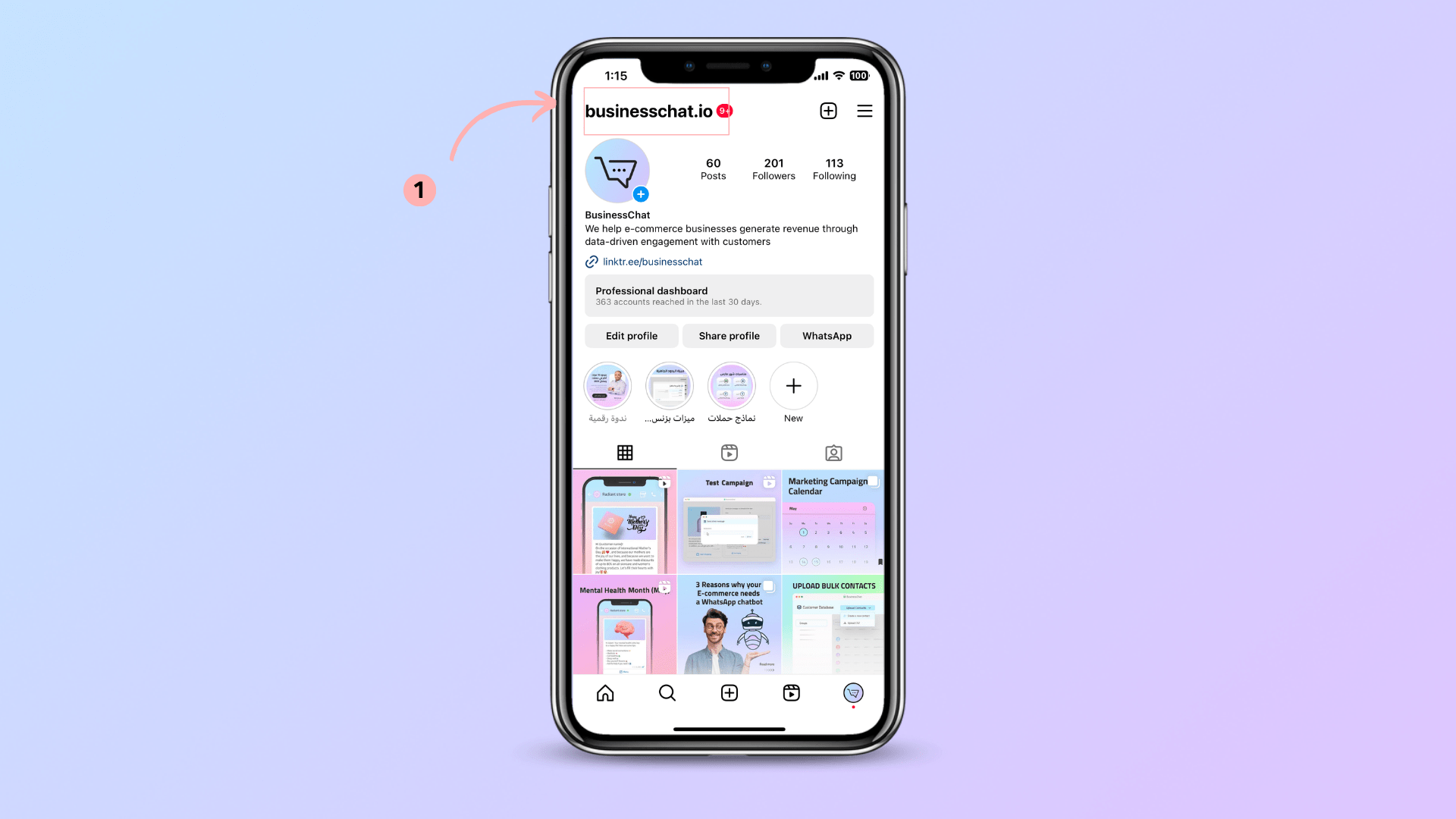
- Sign in to your Instagram page, and 1. click on Edit profile.

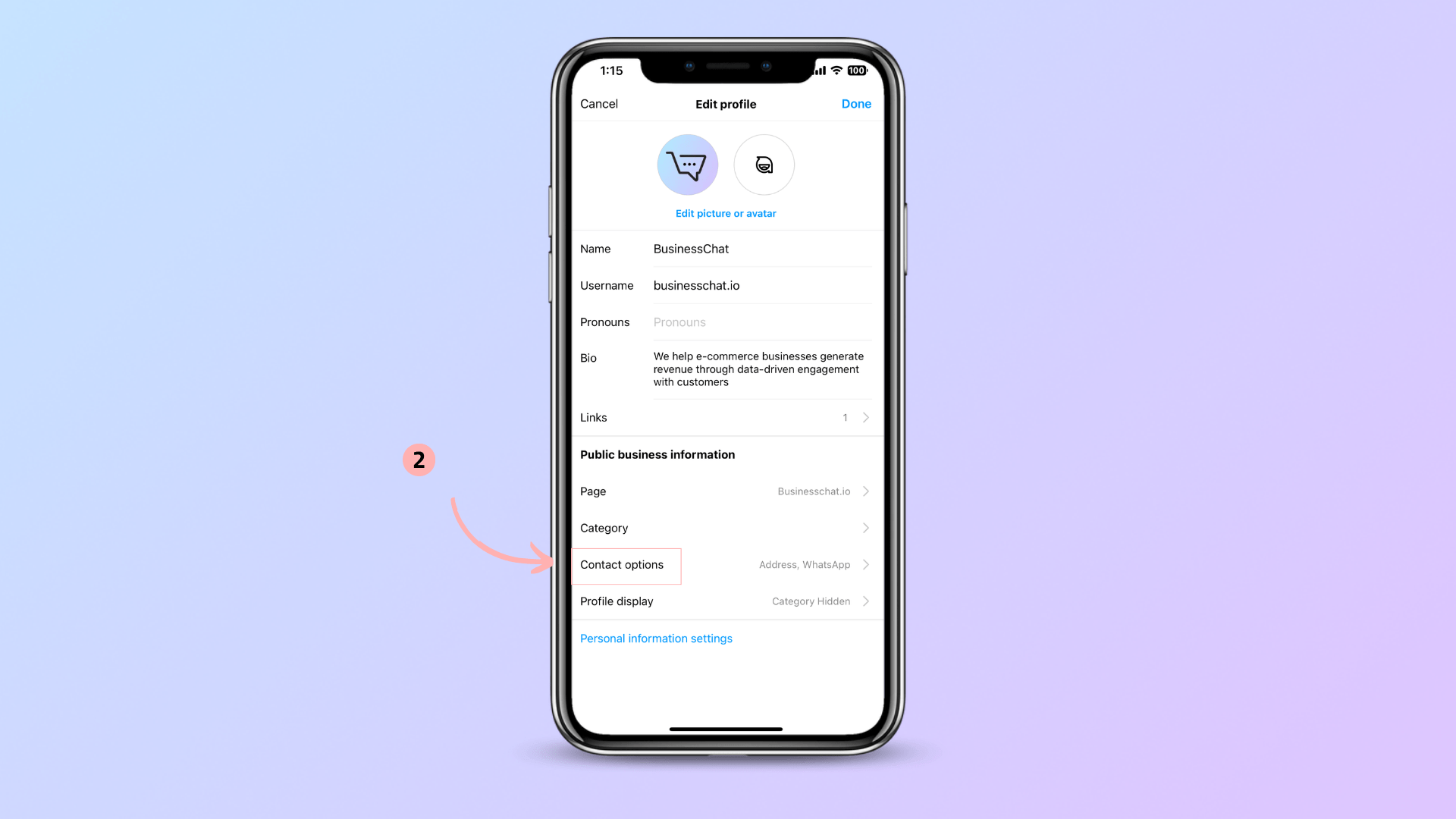
- 2. Click on Contact options.

- 3. Click on WhatsApp

- 4. Add your WhatsApp number and click send code.

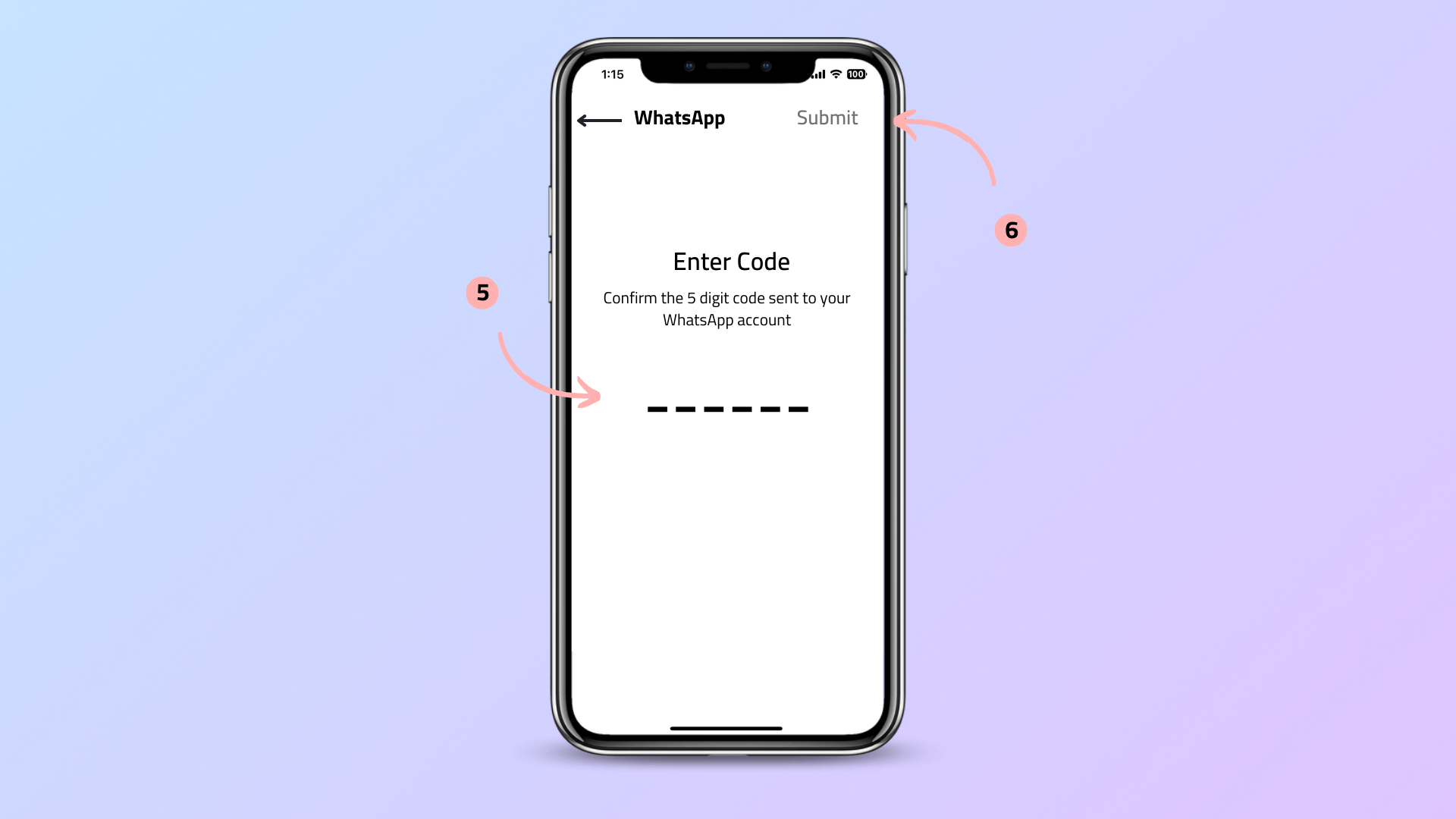
- 5. Enter the code you received on your WhatsApp account, and 6. Submit.

Now you should be able to observe the new WhatsApp button on your account, allowing all users who visit your Instagram profile to get in touch with your store in just one click.
Add a WhatsApp button to your ads and posts
WhatsApp call to action button on posts
Providing your customers and visitors the option to contact you on WhatsApp ensures they can quickly access you and receive answers to their queries immediately and efficiently.
To add a WhatsApp call to action button to your organic posts on Facebook, you can click on the three dots on the add to your post panel and choose Get WhatsApp messages.
To add a WhatsApp call to action to your Instagram page, start Creating a new post and then click on Add message button from the options available. Finally, choose WhatsApp.
Ads that click to WhatsApp
Ads that click to WhatsApp are a great option to optimize your ROI. Meta supports these ads to get more visibility. They are usually less expensive than usual ads. These click-to-chat ads are available on Facebook and Instagram.
To create an ad with a WhatsApp call to action button on Facebook, follow these steps:
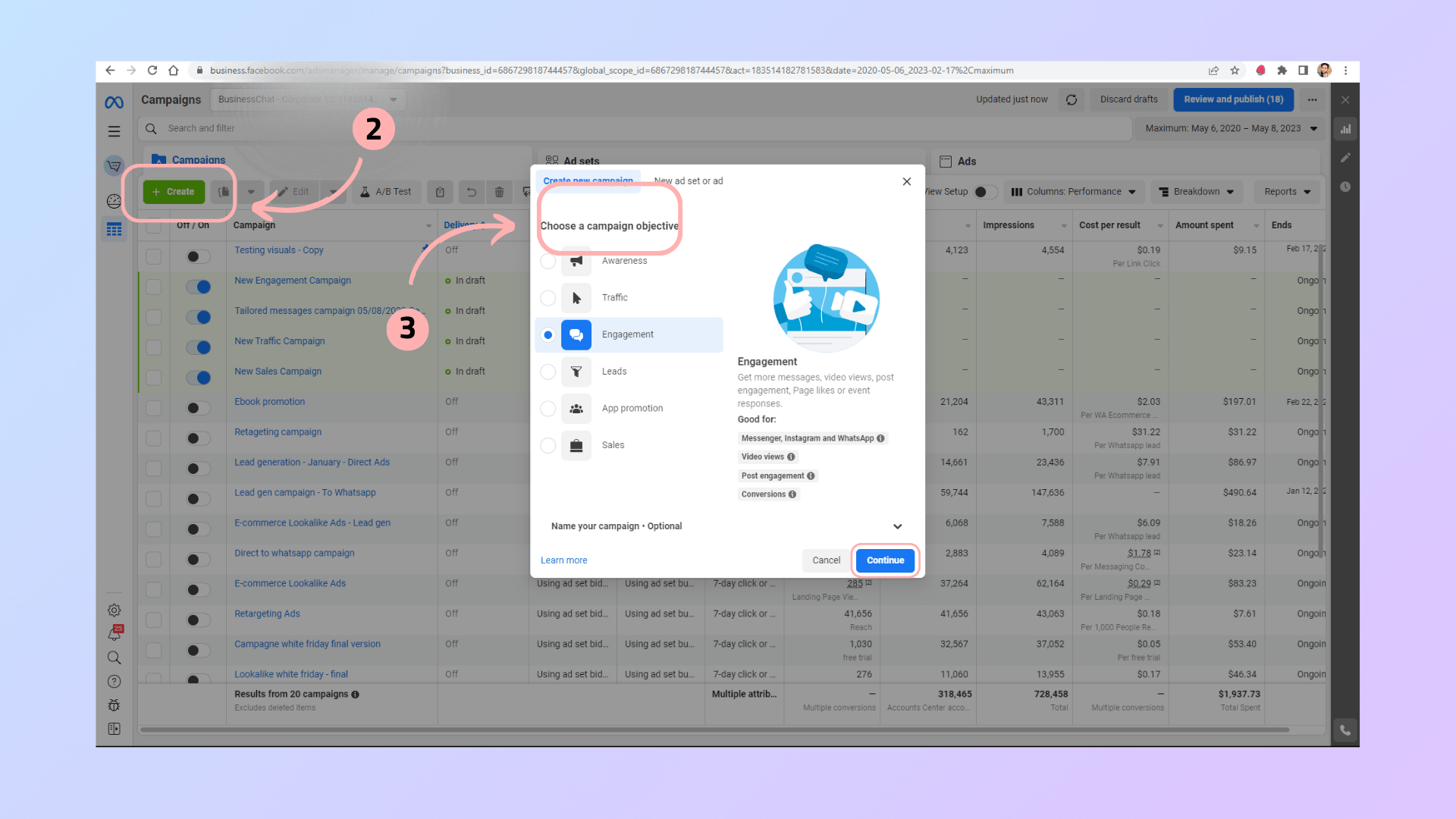
- 1. Go to Ads Manager, and 2. click Create.
- 3. Choose your objective and click continue.

- 4. Click manual control and continue.
-min.png)
- 5. Fill in the necessary details and click Next.
-min.png)
- Under the conversion section, 6. Select messaging apps. 7. Choose Click to chat under Ad type.
-min.png)
- In the Messaging Apps section, 8. Select WhatsApp, and 9. choose the relevant number.
-min.png)
- 10. Choose your Budget and schedule. 11. Choose your Audience, and click Next.
-min.png)
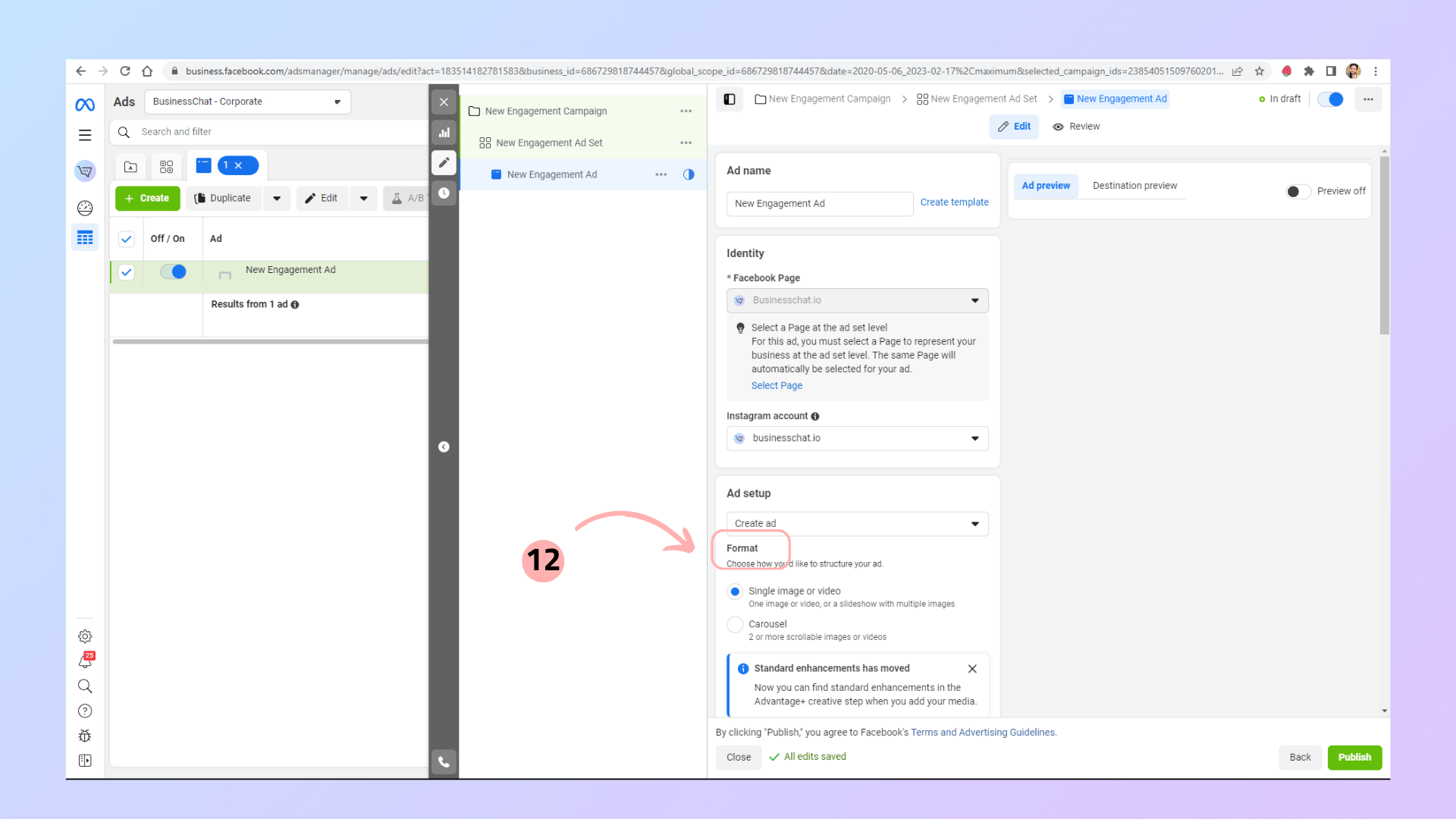
- 12. Select your ad format and complete your ad setup.

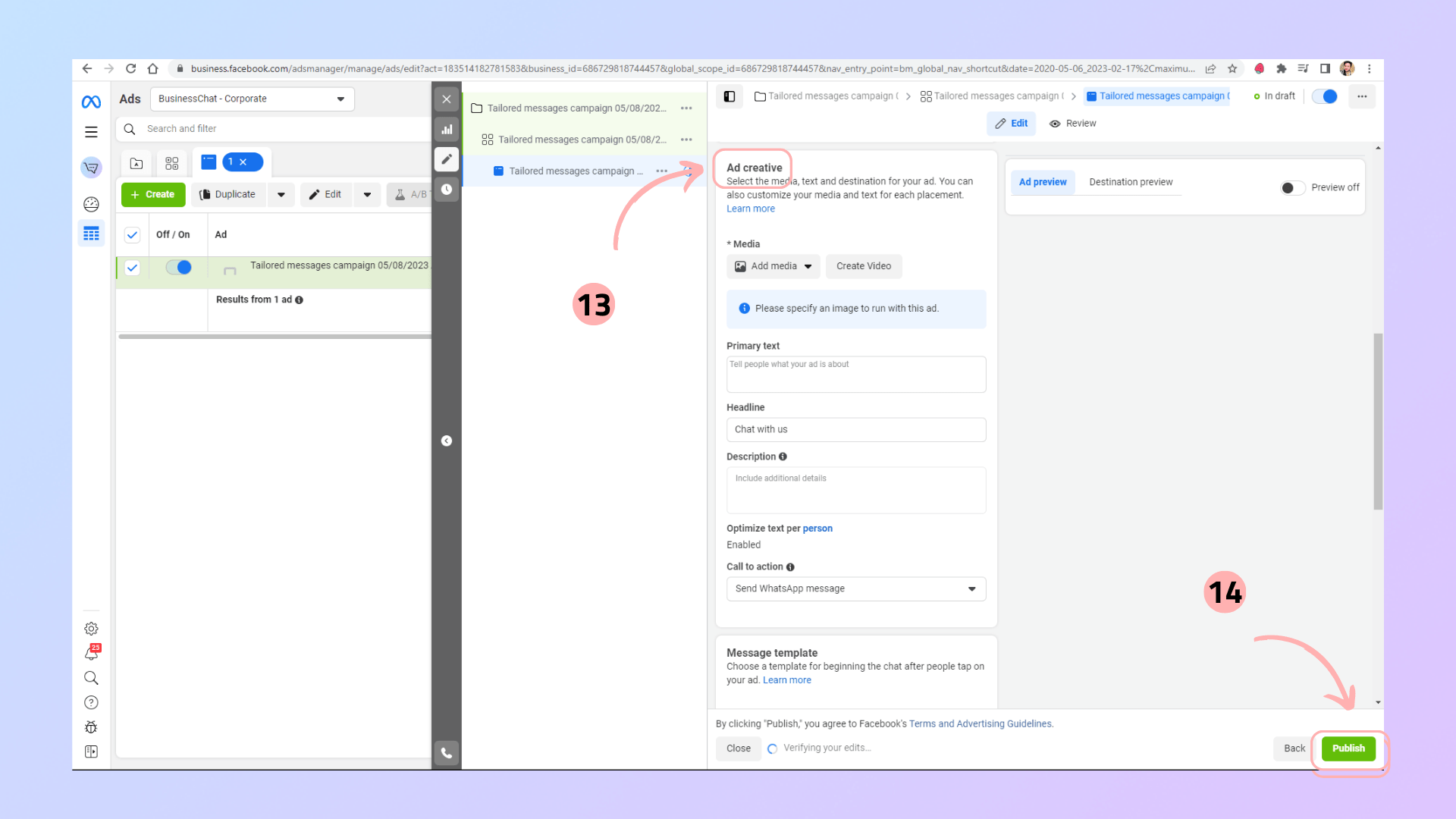
13. Fill in your ad creative. 14. Click Publish to publish your ad.

For more information on creating ads with different objectives, check out this article on the Meta help center.
To drive leads from Instagram to your WhatsApp account and facilitate sales operations through the WhatsApp catalog, you can boost your posts and set a goal to receive messages.
Follow these steps:
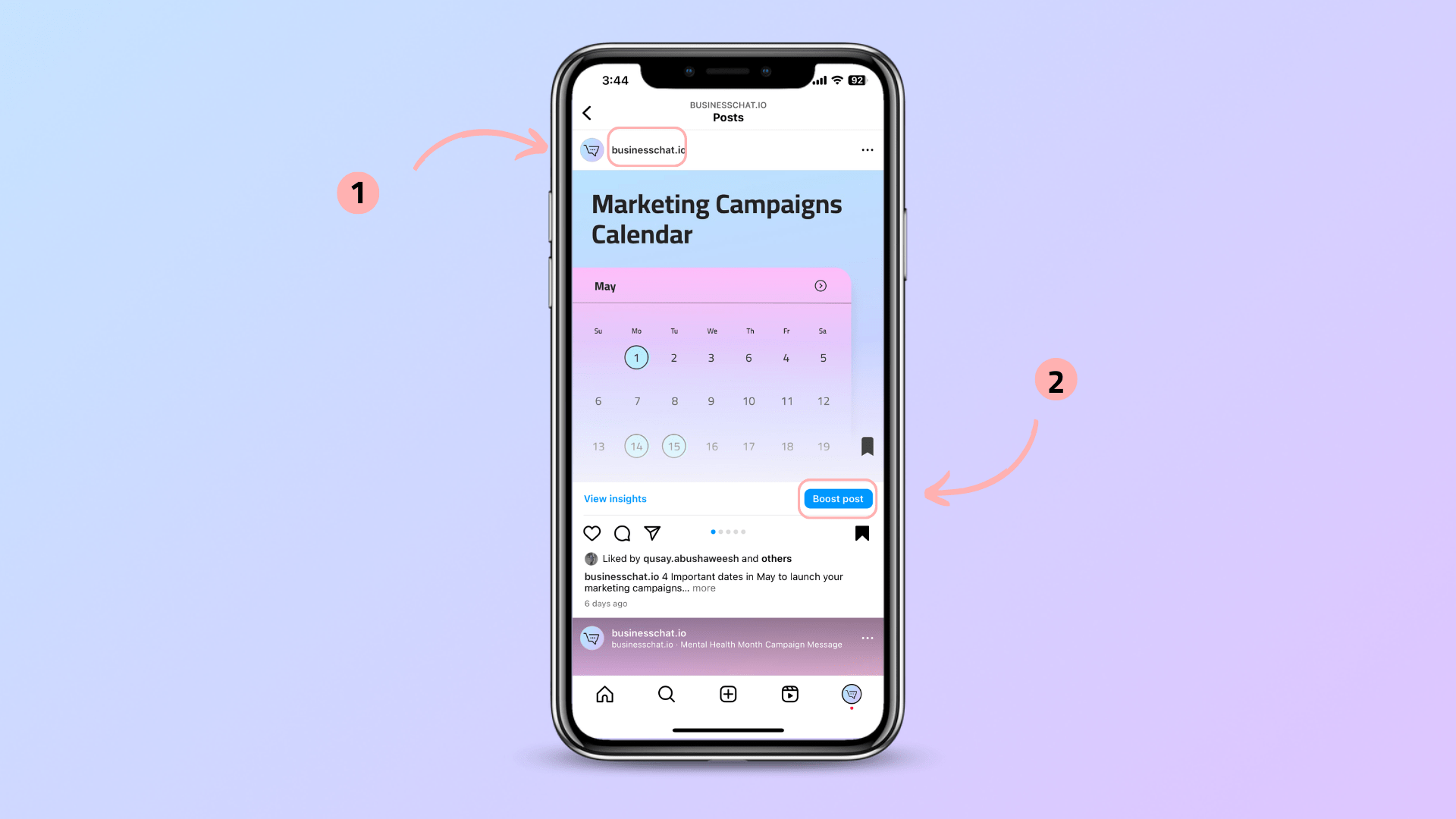
- 1. Go to your profile. 2. Tap the post you’d like to boost and click Boost.

- 3. Under Goal, select More Messages. 4. Click Edit to choose your WhatsApp number, and 5. click Next.
-min.png)
- 6. Define your audience. 6. Tap Next.
-min.png)
- 7. Choose your budget and duration, and 8. click Next.
-min.png)
- 9. Preview your ad, and 10. Click Boost post.
-min.png)
Meta for business help center has a detailed article about these ads on Instagram. Check it out here.
How to add a WhatsApp button to your website
Your website’s traffic is a huge source of potential customers. Adding a WhatsApp button to your website lets you contact all leads and qualify them with conversations and marketing campaigns.
Here’s how to add a button to your website without coding:
- Create a CTA button on your website
- Get your link ready. Use our free Whatsapp Link Generator
- Define the link as the URL that should open when someone clicks the CTA
The button will appear on your website. Visitors can click on it and will be directed to open WhatsApp on the browser or desktop app if using a computer; otherwise, it will directly open the app on their phones to your business account.
If you want a more customized chat button, then the WhatsApp widget is the right choice for your store. You can customize it to fit your brand guidelines regarding colors, pictures, etc. Also, you can add a welcome message that will pop up once your customers click the widget.
WhatsApp button use cases
A WhatsApp button is a free tool to improve your relationships with customers and potential leads. We will list a few use cases for your inspiration, but you can definitely go above and beyond.
- Resolve issues: Customers may experience issues with products or services, such as defects or technical difficulties. With a WhatsApp button, the e-commerce store can provide customers with immediate support and help resolve any issues they are experiencing.
- Generate leads: a WhatsApp button on your social media accounts or website is the easiest leads-hunting tool. Directing visitors to your WhatsApp account will grant you automatic access to their contact information to use later for retargeting and lead activation campaigns.
- Prompt sales/ send catalog: the customer service team can use WhatsApp to send catalogs and product images to customers interested in purchasing products. This helps prompt sales and makes it easy for customers to browse and purchase products from the comfort of their own devices.
- Product queries: Customers may have questions about a product they want, such as its features, pricing, and availability. Integrating a WhatsApp button lets your e-commerce store give customers a quick and easy way to ask these questions and receive timely responses.
- Recommendations: Customers may need help deciding which product to choose or recommendations based on their preferences. With a WhatsApp button, your e-commerce store can provide personalized recommendations based on the customer's needs, leading to a better shopping experience and increased customer loyalty.
What are you waiting for? Set up your WhatsApp button now and prepare for significant incoming calls!
Table of Content
Table of Content
Resources to help you grow your Business

Does Shopify POS work on a desktop? Shopify POS apps for PCs
Let’s check why retailers want a POS Shopify for PCs and explore our expert pickles of the best Shopify POS desktop solutions.
.webp)
Bulk WhatsApp Messaging Program
Learn the difference between WhatsApp based, programs to send unlimited marketing campaigns and messages. Discover differences between QR programs and API.

Practical Tips to Improve Your Store's Visitor-to-Customer Conversion Rate
Discover practical tips to improve your store's conversion rate, such as automated notifications and popups based on visitors' behavior.









